콘텐츠 관리 시스템(Content Management System, 이하 CMS)은 자사 서비스가 판매하는 상품의 설명 적기, 앱 사용자를 위한 알림 메시지 작성하기, 그리고 콘텐츠 마케팅을 위한 블로그 글 적기 등 콘텐츠 관리에 사용하는 서비스입니다.
홉스로 간단한 CMS를 개발하고 내용에 더 다양한 서식 추가를 위해 위지윅 에디터를 활용하는 방법에 대해서도 공유드리겠습니다.
공지사항 추가하기
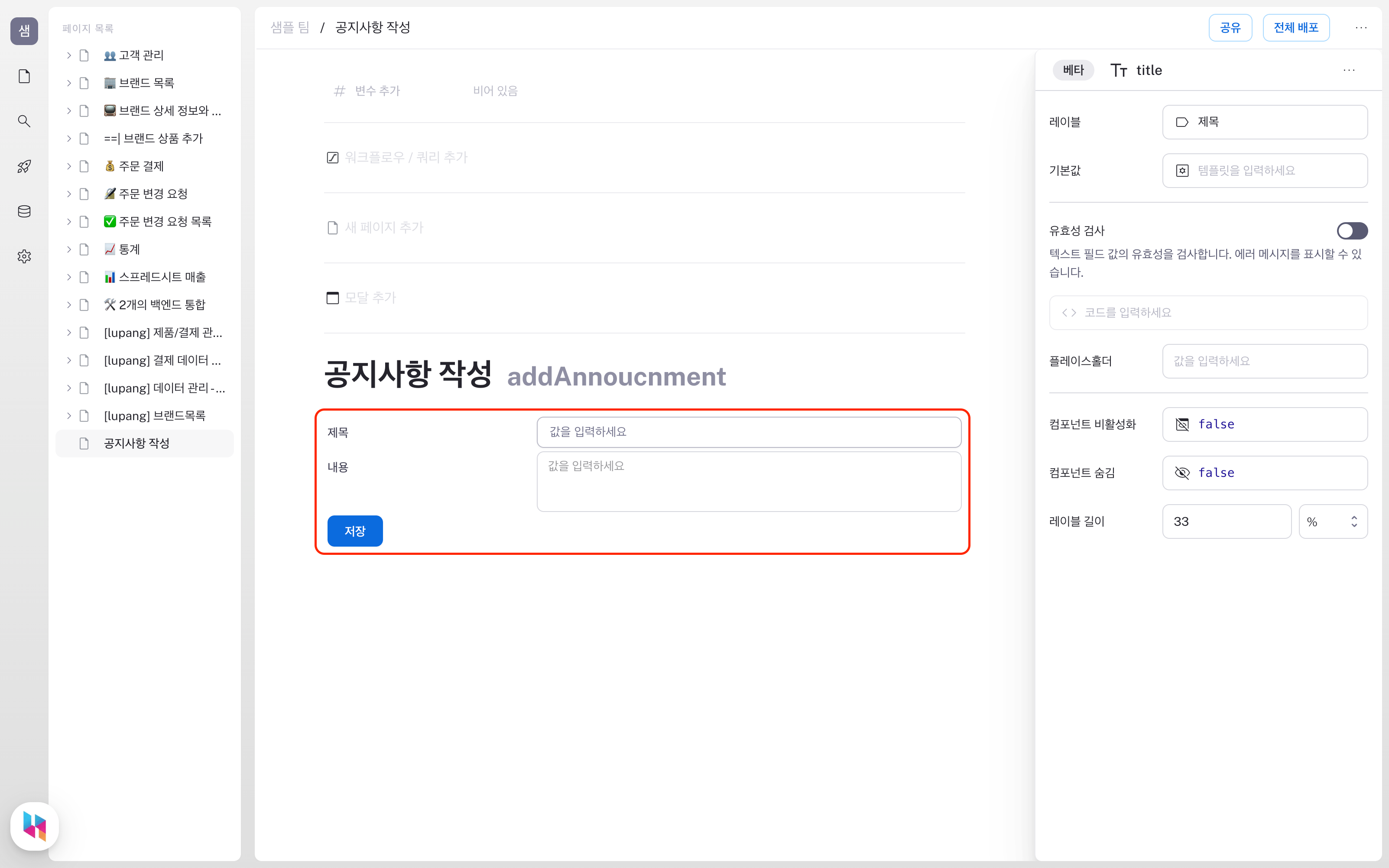
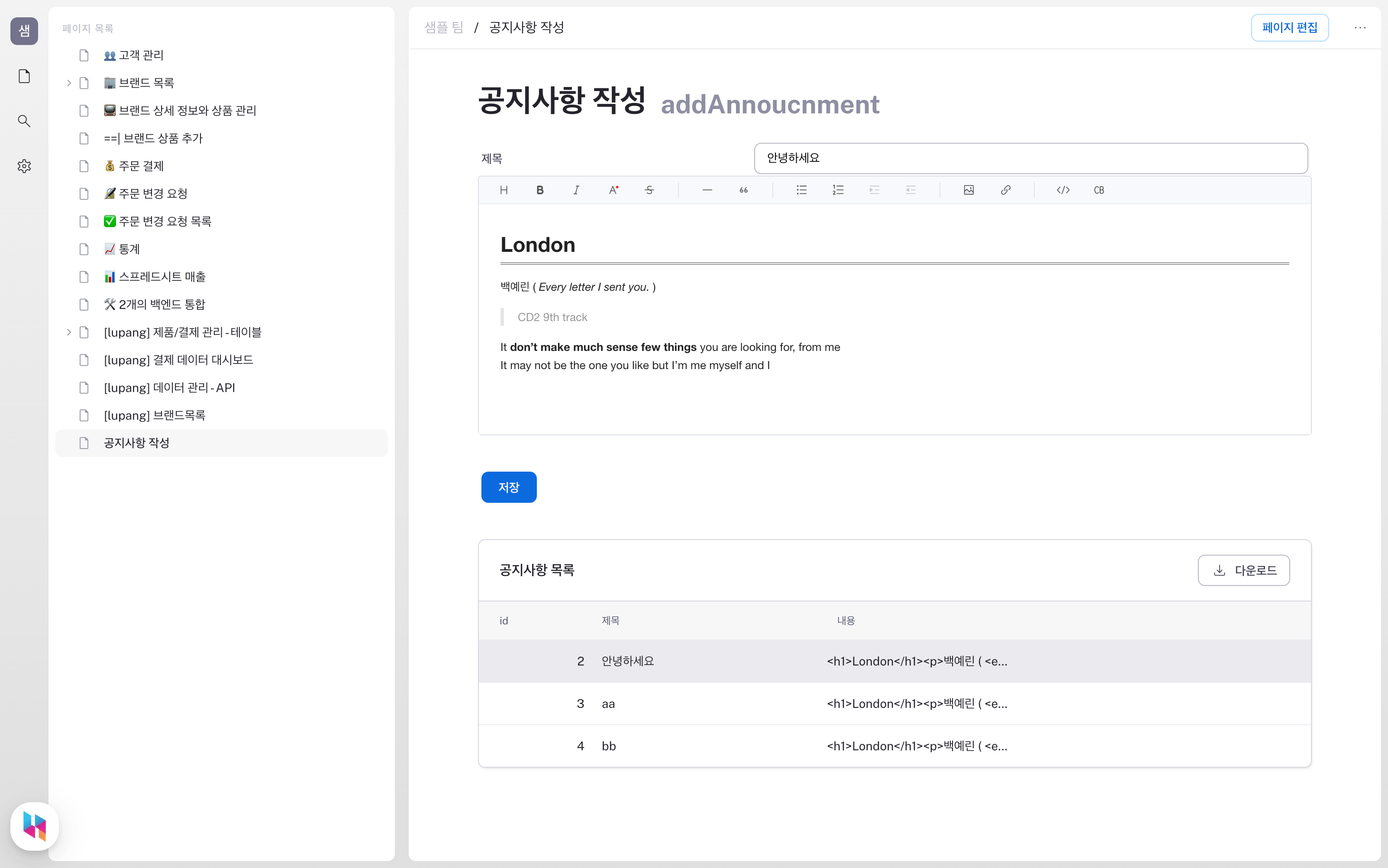
공지사항을 관리하기 위해 제목과 내용을 작성하고 확인할 수 있는 어드민을 개발해보겠습니다. 우선 텍스트 필드와 텍스트 영역, 버튼 컴포넌트를 활용하여 아래와 같은 화면을 구성하였습니다.

저장 버튼을 누르면 쿼리를 실행하여 공지사항을 데이터베이스에 저장하거나 REST API를 호출하여 공지사항을 저장하도록 개발할 수 있습니다.
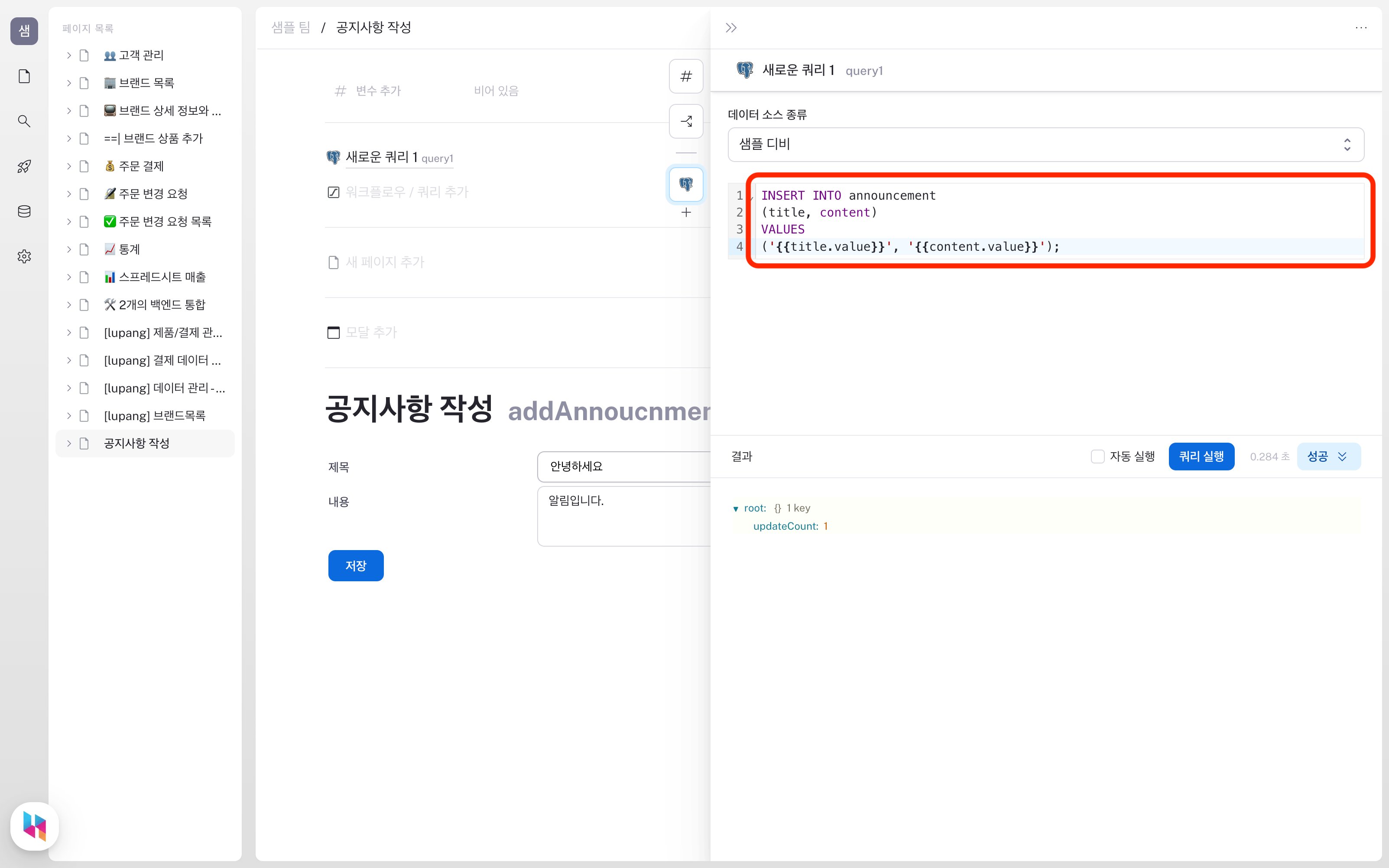
데이터베이스를 사용할때는 INSERT 문을 이용해 공지사항을 저장합니다.
PostgreSQL, MySQL, MSSQL 등의
RDBMS 데이터 소스는 SQL과 템플릿을 활용해 데이터를 관리할 수 있습니다.

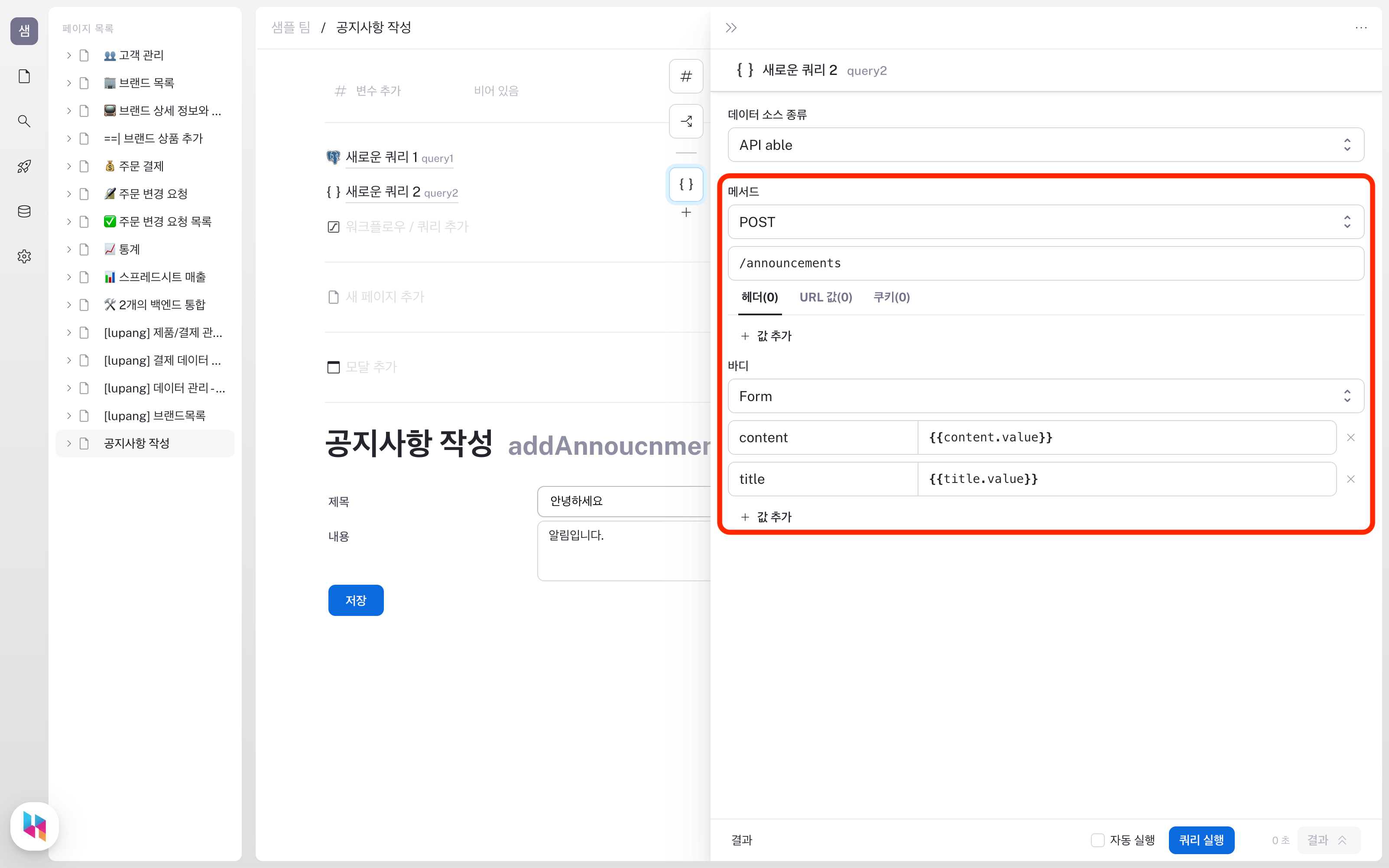
REST API를 호출할 때는 REST API 데이터 소스를 추가합니다. 그리고 공지사항 저장 쿼리에 제목, 내용과 함께 HTTP 요청을 실행합니다.
아래 예제와 같이 HTTP POST 요청으로 공지사항 제목과 내용을 전달해 공지사항을 저장할 수 있습니다.

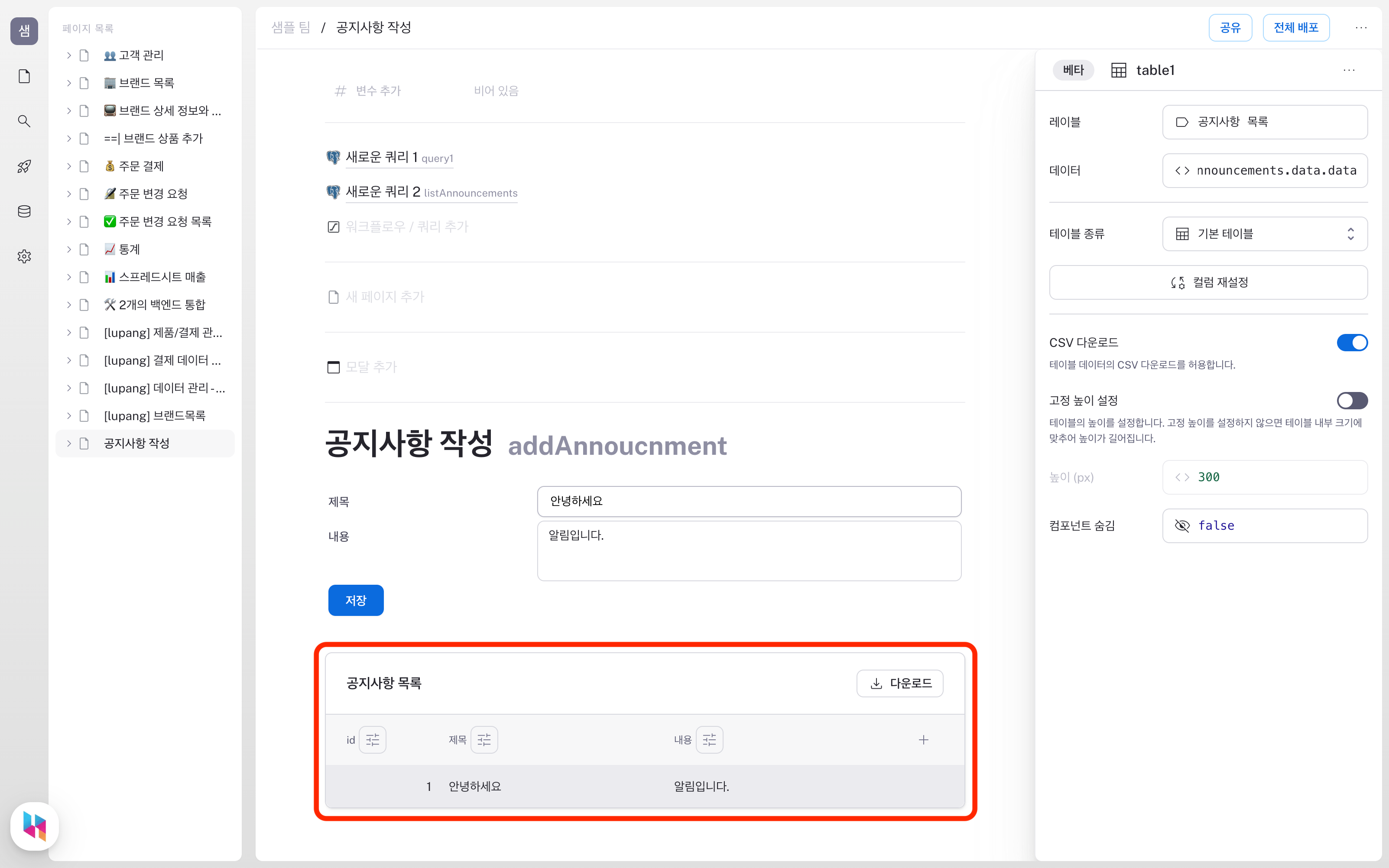
공지사항 목록을 볼 수 있는 테이블을 추가하면 간단한 공지사항 CMS 어드민이 완성됩니다.

위지윅 에디터로 공지사항 추가하기
위지윅 에디터는 더 다양한 서식을 바로 확인하면서 사용할 수 있는 유용한 에디터 컴포넌트입니다. 내용에 스타일을 추가하여 더 가독성 높은 공지사항을 구성할 수 있습니다.
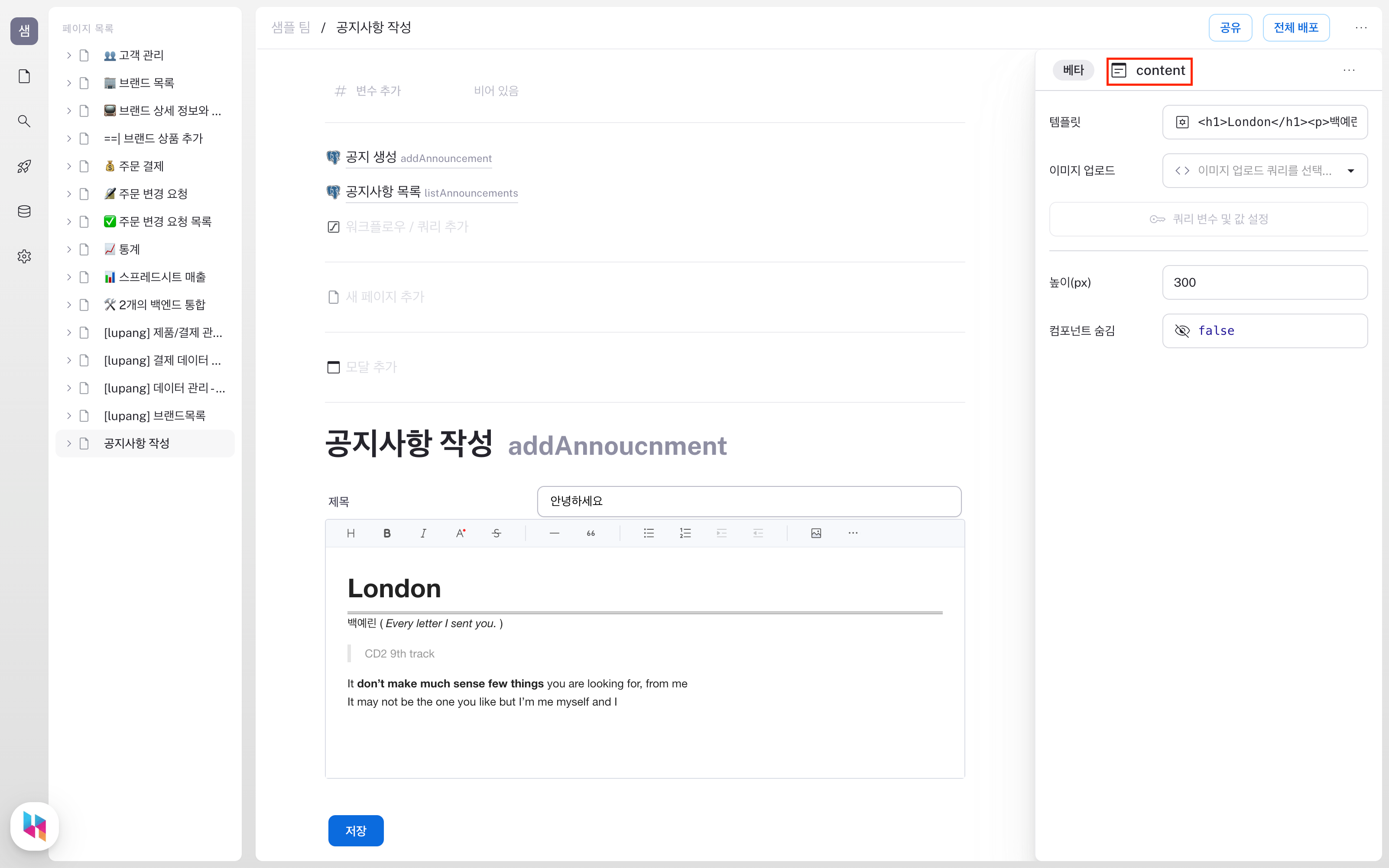
텍스트 영역으로 구성했던 부분을 위지윅 에디터로 변경하고 이름을 동일하게 content로 설정하면 바로 쿼리에서도 적용하여 사용할 수 있습니다.

위지윅 에디터는 인라인 이미지 파일 추가를 기본 기능으로 제공합니다. 혹은 위지윅 에디터의 설정 중 이미지 업로드 쿼리를 설정하여 이미지 추가를
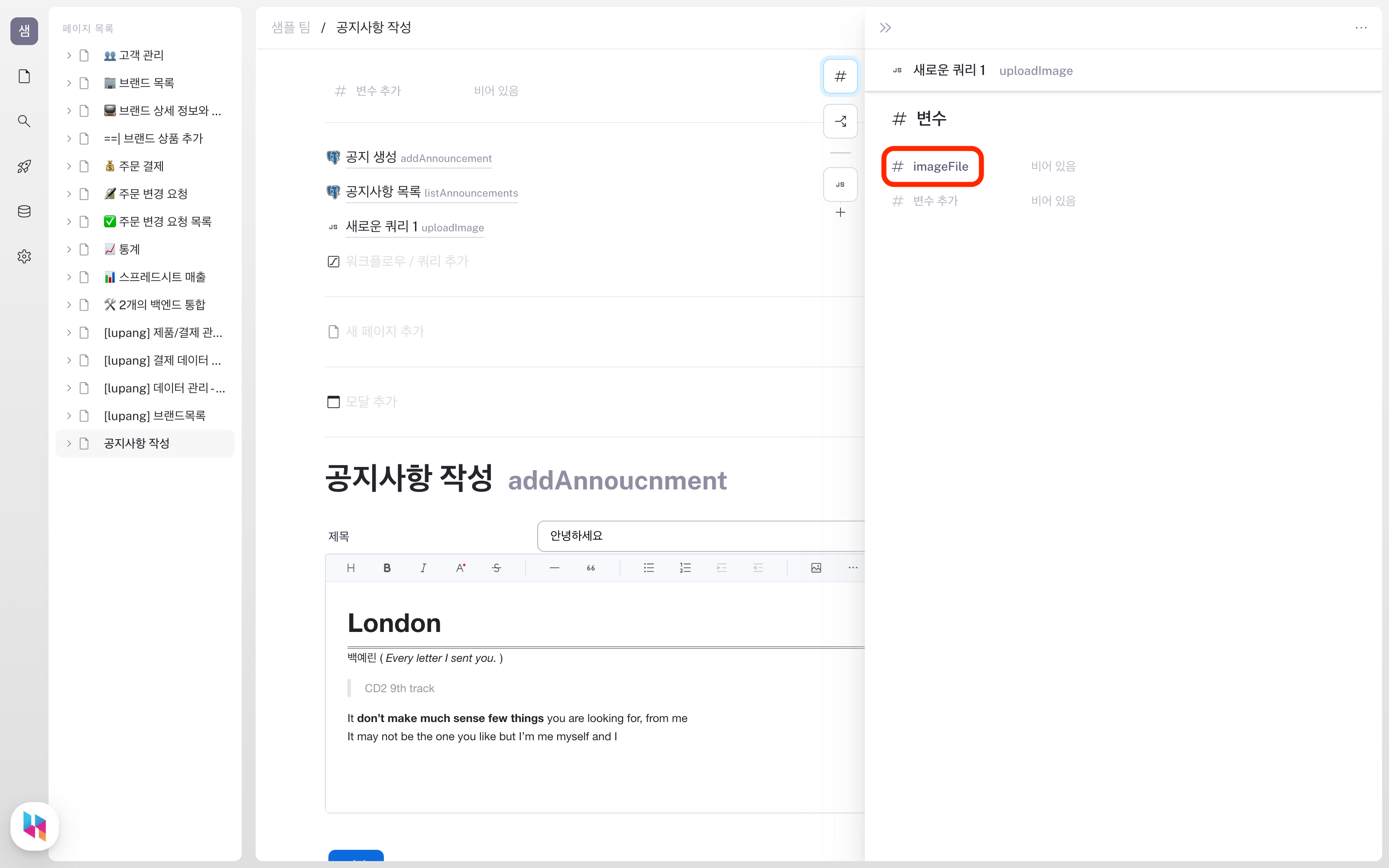
구현할 수 있습니다. 이미지 업로드를 실행할 쿼리는 이미지 파일의 내용을 전달 받기 위해 변수를 설정해야합니다. imageFile이라는 변수를 설정해보겠습니다.
이미지 업로드 설정

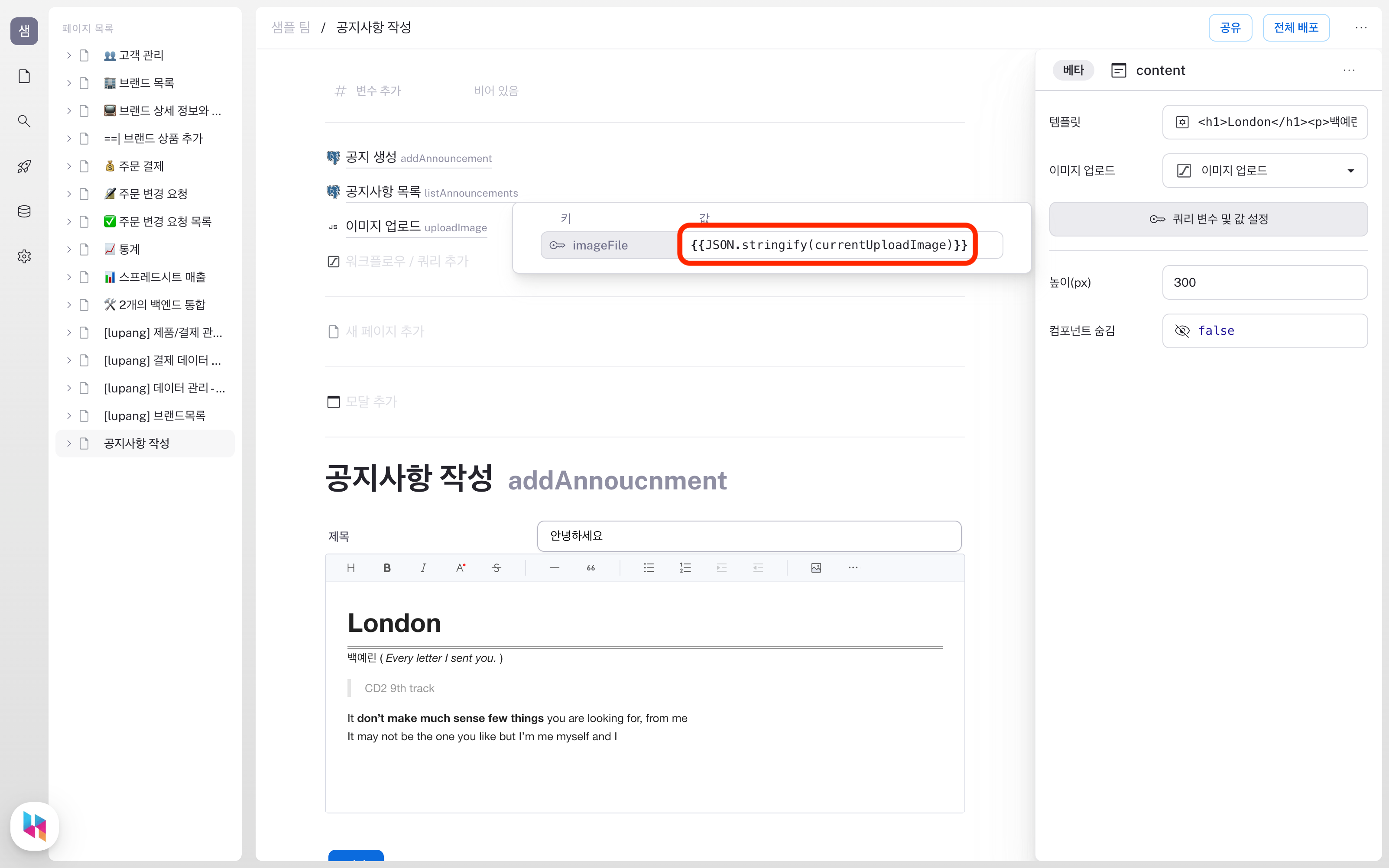
이렇게 변수를 설정한 후 위지윅 에디터 설정에서 쿼리를 실행하면 currentUploadImage 변수를 통해 업로드되는 파일의 값을 전달할 수 있습니다.

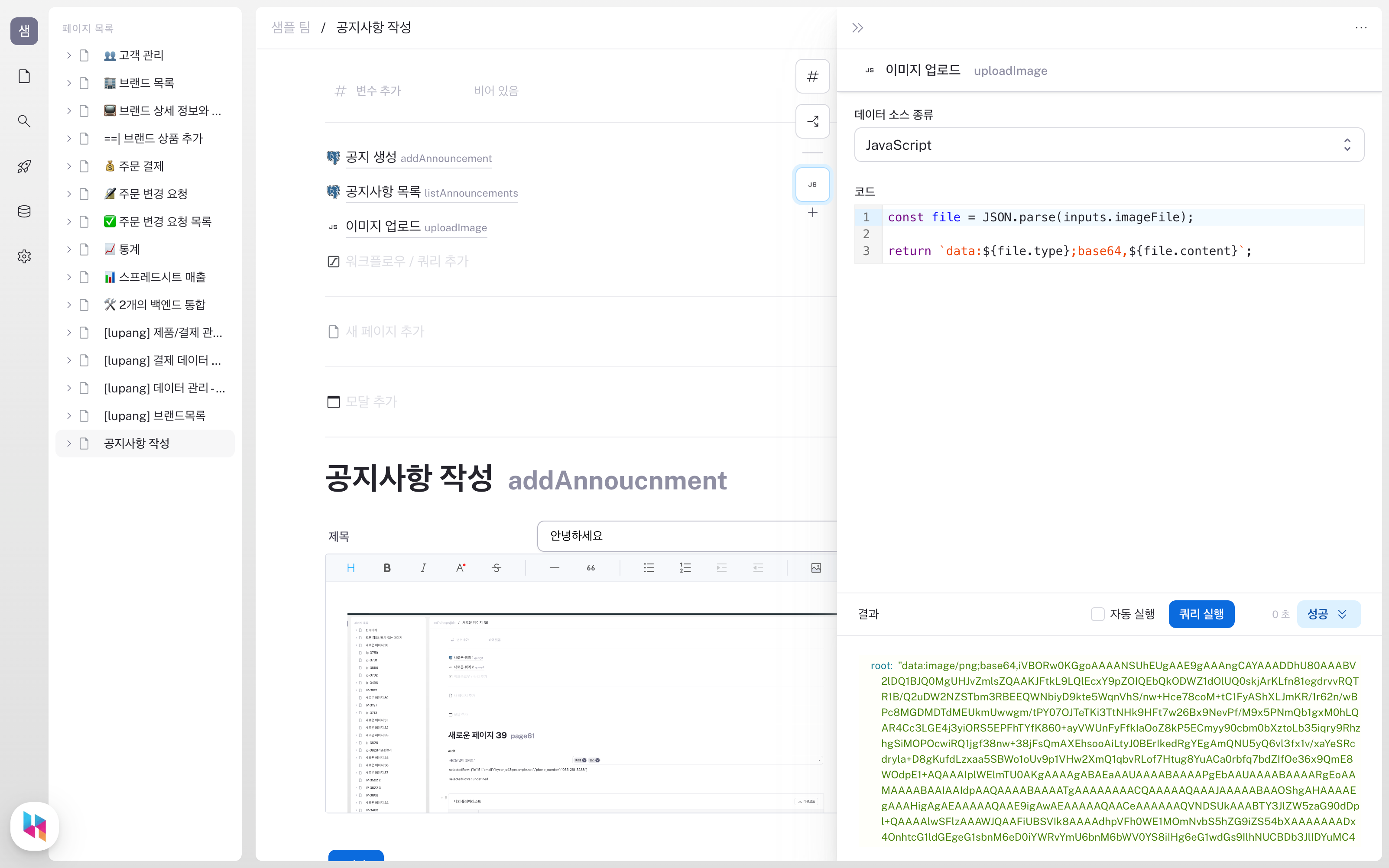
전달 받은 이미지 파일은 쿼리 내에서 변수에 접근하여 사용할 수 있습니다. S3 데이터 소스를 활용하여 이미지 업로드를 만들 수 있지만, 간단하게 Data URL을 사용하여 쿼리를 구성해보겠습니다.

완성
이렇게 위지윅 에디터를 활용하여 이미지 업로드가 가능한 CMS가 완성되었습니다. 위지윅 에디터로는 다양한 서식을 활용할 수 있기 때문에 공지사항을 작성하는 CMS 뿐만아니라 엔드 유저에게 보여줘야하는 블로그 글 등을 작성하는데도 유용하게 활용할 수 있습니다.

마무리
어드민이 다루는 범위는 참 광범위합니다. 데이터베이스의 데이터를 다루는 것부터 CMS 같은 시스템의 일부를 필요로 하기도 합니다. 홉스는 고객분들이 어드민을 더 빠르고 유연하게 만들 수 있도록 돕고 있습니다. 이를 위해 CMS 같은 시스템 개발에 필요한 컴포넌트나 기능들도 꾸준히 추가하고 있습니다.
CMS 개발을 빠르게 하고 소중한 자원을 아끼는 데 관심이 있으시다면 홉스 팀으로 언제든지 연락주세요.
정보 설계부터 화면 구성까지 어드민에 관한 고민이라면 무엇이든 이야기 나누고 싶습니다.
이 링크에서 일정을 잡아주세요.
