데이터 관계 구조에 기반한 어드민 기획 (1)에서 설정한 데이터 관계를 기반으로 더 자세한 UI를 기획해 보도록 하겠습니다.
관계 기반으로 UI 구성하기
데이터 구조와 관계를 파악했다면, 이제 남은 건 목록 페이지를 구성하고 각 상세 페이지에서 데이터 관계에 따라서 적합한 컴포넌트를 사용해 보여주는 일입니다.
목록 페이지

일단 기준이 되었던 고객, 제품, 주문의 상세 페이지에 쉽게 접근할 수 있도록 하기 위해서 이 데이터의 목록 페이지를 만듭니다. 각 목록 페이지는 표 형태로 데이터의 간략한 정보를 나타내고, 상세 페이지로 이동할 수 있는 버튼이 존재합니다.
목록에서는 주문 건 환불, 고객 탈퇴 등 바로 사용했을 때 유용한 버튼들을 만들어두기도 합니다.
- 제품 목록
- 표시 정보: 제품의 고유 번호, 제품의 이름, 생성일, 제품 재고
- 이동 페이지: 제품 상세 페이지
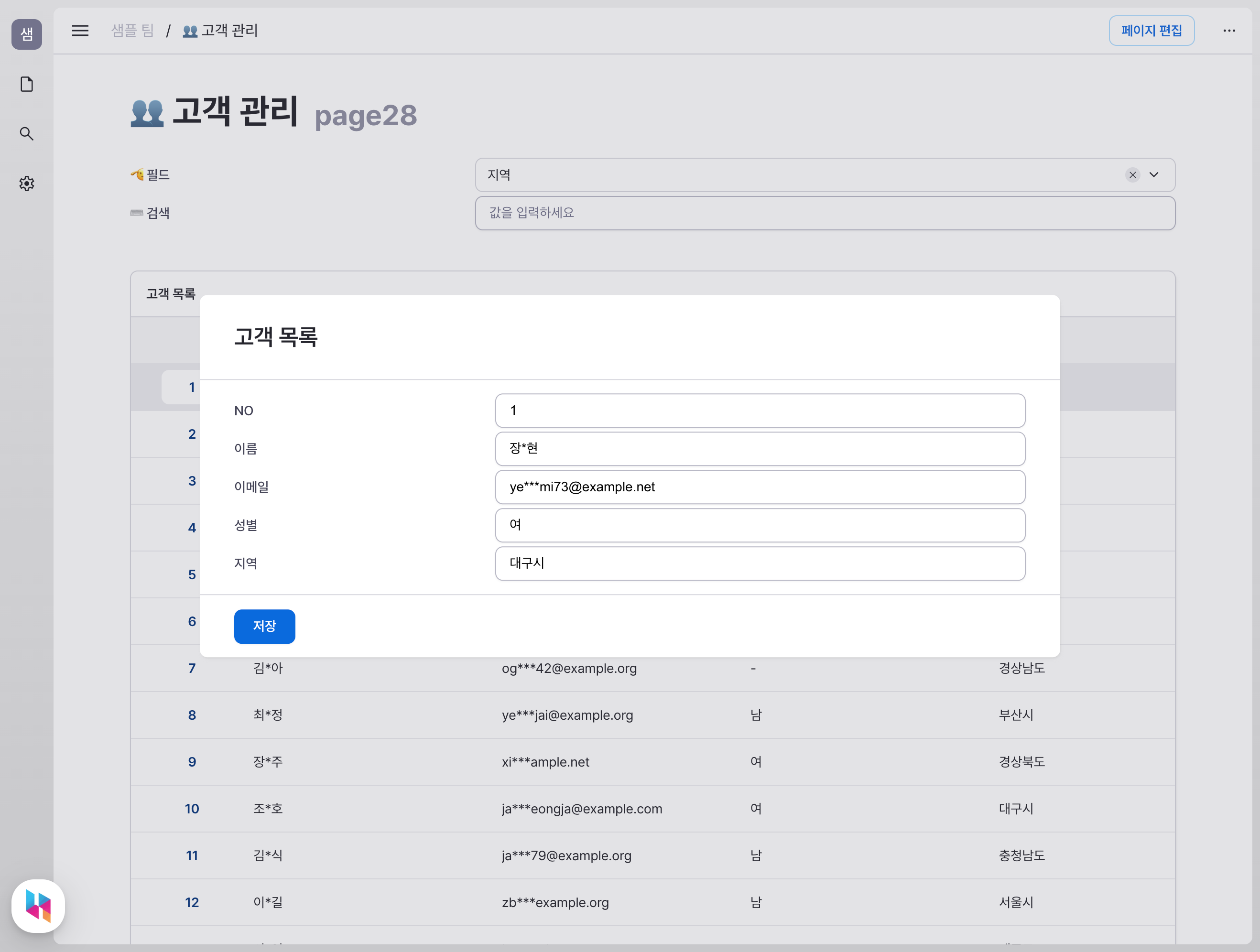
- 고객 목록
- 표시 정보: 고객의 고유 번호, 고객의 이름 등의 인적 정보, 고객 가입일, 최근 구매일, 고객 탈퇴 버튼
- 이동 페이지: 고객의 상세 페이지
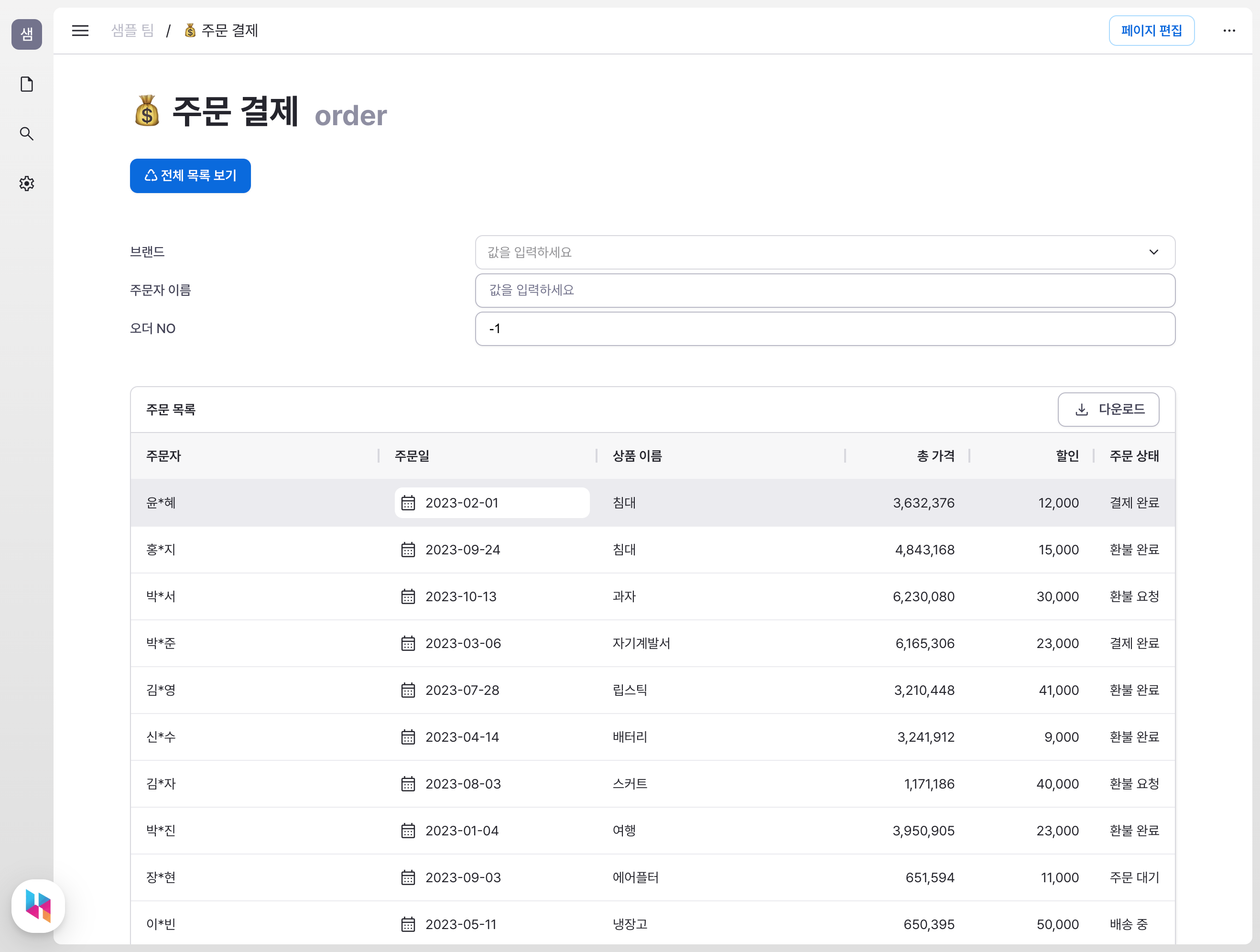
- 주문 목록
- 표시 정보: 주문의 고유 번호, 주문일, 주문 총가격, 주문한 고객의 이름, 주문 건 환불 버튼
- 이동 페이지: 주문한 고객의 상세 페이지, 주문 상세 페이지
상세 페이지

상세 페이지에서는 데이터의 상세 내용과 편집, 그리고 관련 데이터의 목록이나 통계 등을 표시합니다. 고객 상세 페이지에서는 주문을 목록으로 표시하고, 그 역 관계인 주문 상세 페이지에서는 고객 상세 페이지로 이동할 수 있는 버튼을 제공합니다.
테이블로 표현하기 어렵거나, 경향성을 파악해야 하는 경우엔 차트 등을 적극적으로 활용하면 좋고, 한눈에 바로 볼 수 있게 큰 글자의 숫자로 표현하면 가시성을 높일 수 있습니다.
- 제품 상세
- 표시 정보:
- 편집 가능 데이터: 제품의 이름, 제품의 재고
- 편집 불가능 데이터: 제품의 고유 번호, 제품의 생성일
- 통계 데이터: 일 단위 제품의 판매량 차트, MoM 제품 판매량 비교 차트, 이 제품을 선호하는 고객의 나이대, 일평균 판매량, 지난주 대비 판매량 증감
- 이동 페이지: 제품 목록 페이지
- 표시 정보:
- 고객 상세
- 표시 정보:
- 편집 가능 데이터: 고객의 인적 정보, 고객의 등급(등급 시스템이 있다면)
- 편집 불가능: 고객의 고유 번호, 최근 주문일, 최근 주문 목록, 총 주문 가격, 주로 구매한 생활용품
- 통계 데이터: 구입한 제품 비교 파이 차트, 일 평균 주문 건
- 이동 페이지: 주문 상세 페이지
- 표시 정보:
- 주문 상세
- 표시 정보:
- 편집 가능: 주문의 상태
- 편집 불가능: 고유 주문 번호, 총 주문 가격, 주문한 상품의 목록, 주문한 고객의 정보
- 이동 페이지: 상품 상세 페이지, 주문 목록 페이지, 고객 상세 페이지
- 표시 정보:
대시보드 페이지

목록 페이지와 상세 페이지 구성만 하더라도 기본적인 데이터 생성, 읽기, 수정, 삭제의 기본 기능은 갖출 수 있습니다. 여기에 데이터를 시각화하여 한눈에 확인할 수 있는 대시보드까지 있다면 화룡점정이라고 할 수 있을 겁니다.
대시보드 구성을 위해서는 우리 서비스의 성장이 어떤 지표를 기준으로 확인할 수 있을지 정하는 작업이 선행되어야 합니다. 대부분은 맨 앞에서 중요하다고 판단한 주문, 고객, 제품 데이터가 서비스의 성장 지표와 깊게 연관되어 있을 가능성이 높습니다.
주문을 위주로 대시보드를 구성한다면, 매출과 관련된 대시보드를 구성할 수 있습니다. 고객을 중심으로 구성한다면 DAU/MAU, 고객 유료 전환율 등을 확인할 수 있는 대시보드를 구성할 수 있습니다. 마지막으로 제품을 중심으로 구성한다면 제품 간 매출 비교, 재고 비교, 일/월 단위 매출 확인 등을 위한 대시보드를 구성할 수 있습니다.
대시보드의 경우 비즈니스 인텔리전스와도 밀접한 연관이 있기에 더 자세한 내용은 다음 기회에 데이터 분석과 관련된 글에서 공유하겠습니다.
예시의 서비스는 생활 용품을 판매하여 성장하고 있는 서비스이기 때문에, 서비스의 목표가 매출액과 깊게 연관되어 있다고 가정하고 주문 대시보드 구성 요소에 관해서 설명해보도록 하겠습니다.
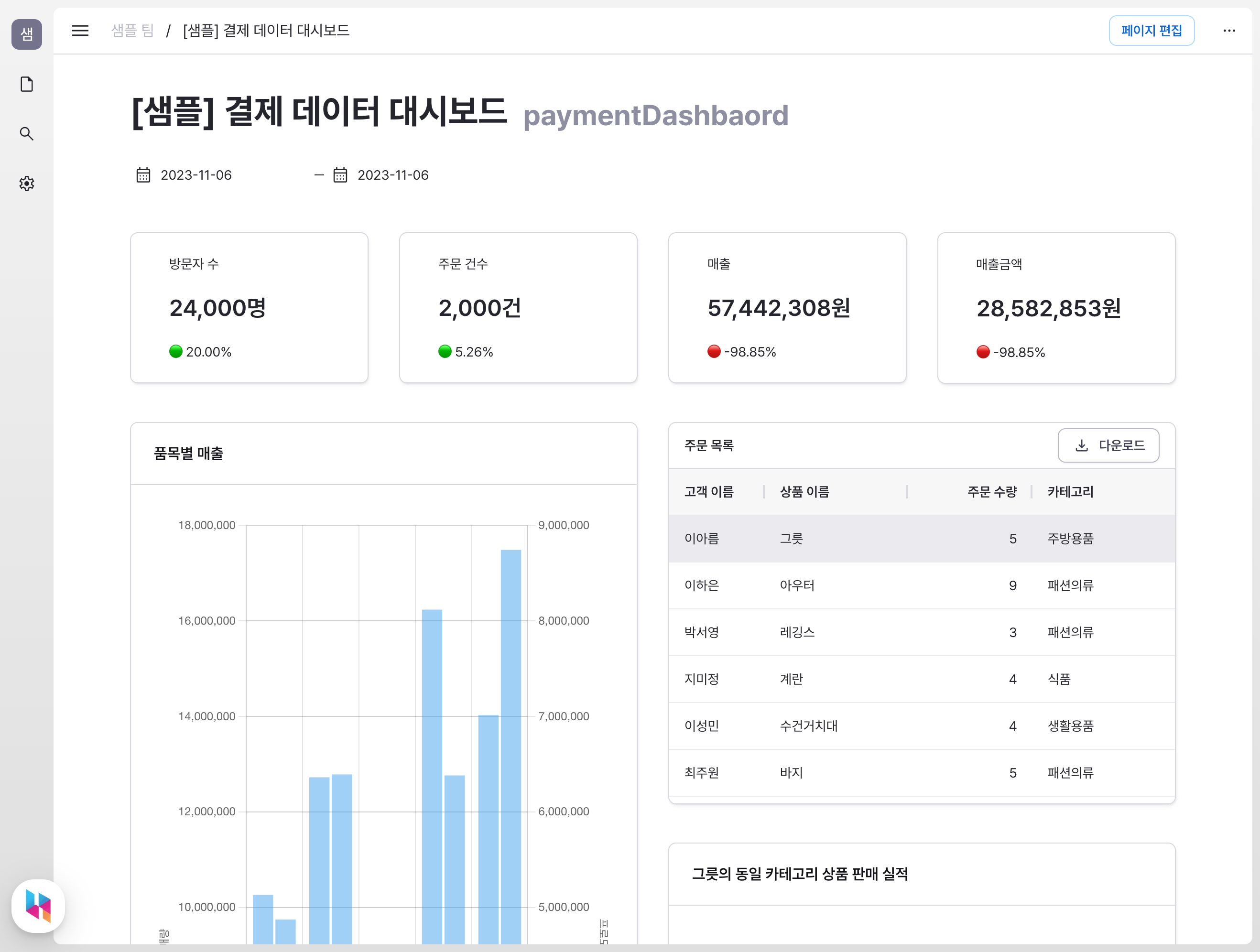
- 주문 대시보드
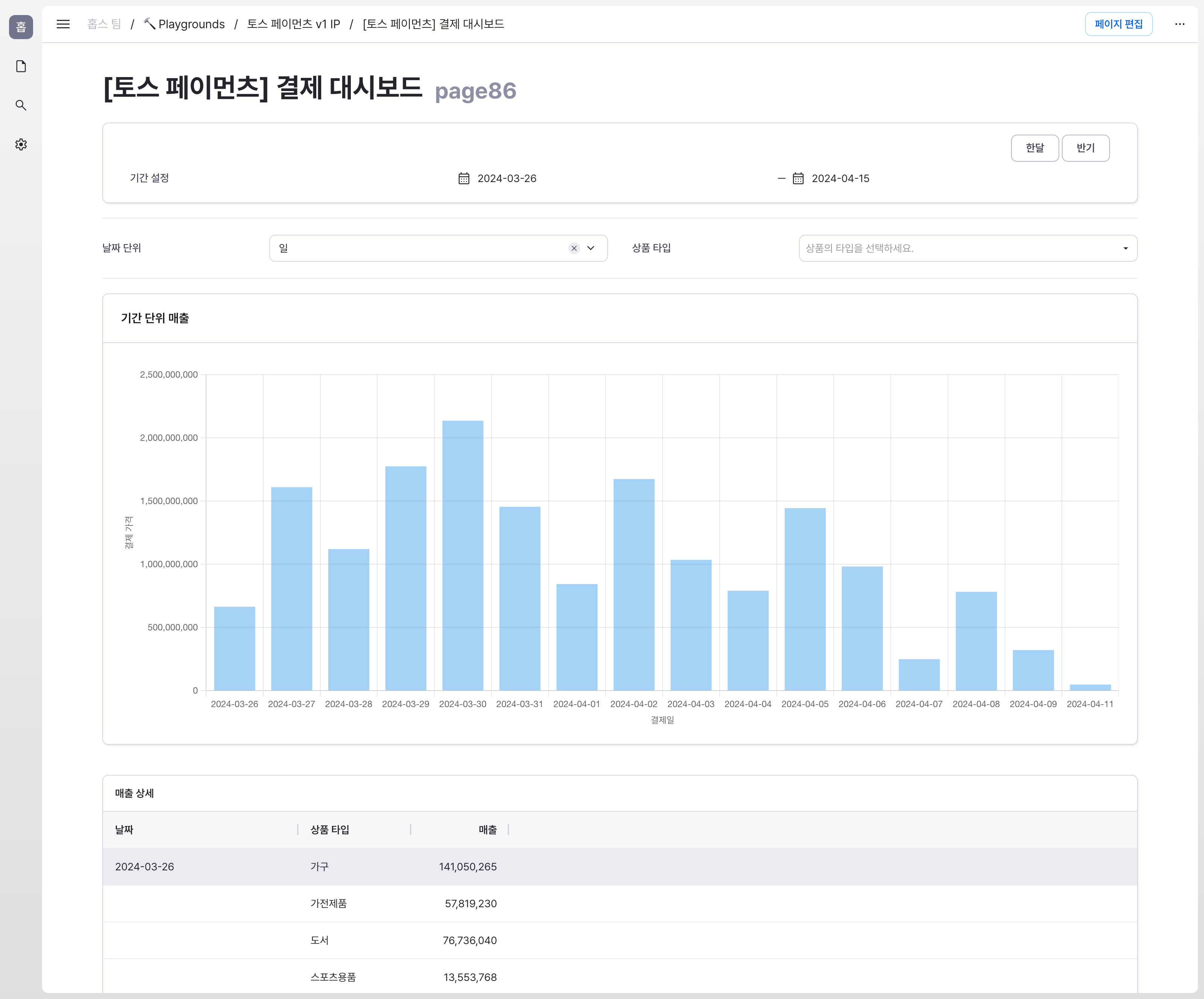
- 기간 필터: 일 단위로 선택할 수 있는 기간 필터를 제공합니다. 한 달, 반기 등 자주 사용되는 범위를 한 번에 선택할 수 있는 기능을 제공하면 유용합니다.
- 날짜 단위 조절: 일/월/분기 등 뭉쳐서 볼 수 있는 기간을 조정할 수 있다면 우리 서비스의 목표 기간과 맞추어 대시보드를 확인할 수 있습니다.
- 생활용품 필터링: 특정 상품 종류를 필터링하여 확인하면, 어떤 상품의 매출이 잘 나오는지 혹은 저조한지 알 수 있습니다.
- 매출 차트: 누적 매출과 단위 매출을 동시에 보여줍니다. 보통 단위 매출은 막대로 누적 매출은 선으로 표현합니다.
- 피봇 테이블: 상품의 카테고리, 날짜 단위 등으로 매출액을 정리하여 표시합니다.
- 중요한 숫자 표시: 이번 달 매출액, 결제 전환율 등 목표와 가장 큰 연관이 있는 데이터를 표시합니다.
아래는 최근 홉스에서 개발한 템플릿인 토스 페이먼츠 연동 템플릿의 결제 대시보드 화면입니다.

마무리
데이터 관계를 기반으로 어드민을 기획하는 방법에 대한 짧은 소개를 드렸습니다. 어드민을 기획 하시면서 어떤 정보를 보여줘야 하고 어떤 페이지를 만들어야 할지 고민이 된다면 저에게 편하게 연락주세요.
정보 설계부터 화면 구성까지 어드민에 관한 고민이라면 무엇이든 이야기 나누고 싶습니다.
이 링크에서 일정을 잡아주세요.
