Based on the data relationships we established in Planning Backoffice Based on Data Relationship Structures (1), let's plan more detailed UI components.
Building UI Based on Relationships
Once you understand the data structure and relationships, the next step is creating list pages and using appropriate components based on data relationships for each detail page.
List Pages

First, list pages are created to easily access the detail pages for our core data: customers, products, and orders. Each list page displays brief information in table format and includes buttons to navigate to detail pages.
Lists typically include action buttons like order refund or customer withdrawal that can be used directly.
- Product List
- Display info: Product ID, product name, creation date, inventory
- Navigation: Product detail page
- Customer List
- Display info: Customer ID, customer name and personal info, registration date, last purchase date, withdrawal button
- Navigation: Customer detail page
- Order List
- Display info: Order ID, order date, total price, customer name, refund button
- Navigation: Customer detail page, order detail page
Detail Pages

Detail pages show detailed information, editing capabilities, and related data lists or statistics. The customer detail page shows orders in a list, while the order detail page provides buttons to navigate to customer detail pages.
When data is difficult to represent in tables or trends need to be identified, using charts is recommended. Large numerical displays can improve visibility for key metrics.
- Product Detail
- Display info:
- Editable data: Product name, inventory
- Non-editable data: Product ID, creation date
- Statistics: Daily sales chart, MoM sales comparison chart, age distribution of customers preferring this product, average daily sales, weekly sales change
- Navigation: Product list page
- Display info:
- Customer Detail
- Display info:
- Editable data: Personal information, customer tier (if applicable)
- Non-editable: Customer ID, last order date, recent order list, total order value, frequently purchased items
- Statistics: Purchased products pie chart, average daily orders
- Navigation: Order detail page
- Display info:
- Order Detail
- Display info:
- Editable: Order status
- Non-editable: Order ID, total price, product list, customer information
- Navigation: Product detail page, order list page, customer detail page
- Display info:
Dashboard Page

While list and detail pages provide core CRUD functionality, adding a dashboard with data visualization completes the picture.
Creating a dashboard requires first determining which metrics best indicate our service's growth. Usually, the order, customer, and product data we identified as important are closely tied to service growth metrics.
An order-focused dashboard can show revenue-related metrics. A customer-centric dashboard might display DAU/MAU and customer conversion rates. A product-focused dashboard could compare product revenue, inventory, and daily/monthly sales.
Since dashboards are closely related to Business Intelligence, I'll share more detailed information in a future post about data analysis.
For our example household goods service, assuming revenue is a key growth metric, here's how we might structure an order dashboard:
- Order Dashboard
- Date filter: Daily date range selector with preset options for common periods like month or half-year
- Time unit adjustment: Ability to view data by day/month/quarter to align with service goals
- Product filtering: Filter specific product types to identify high and low-performing items
- Revenue chart: Shows both cumulative and unit revenue, typically using bars for unit revenue and lines for cumulative
- Pivot table: Organizes revenue by product category and time unit
- Key metrics: Displays crucial numbers like monthly revenue and payment conversion rates
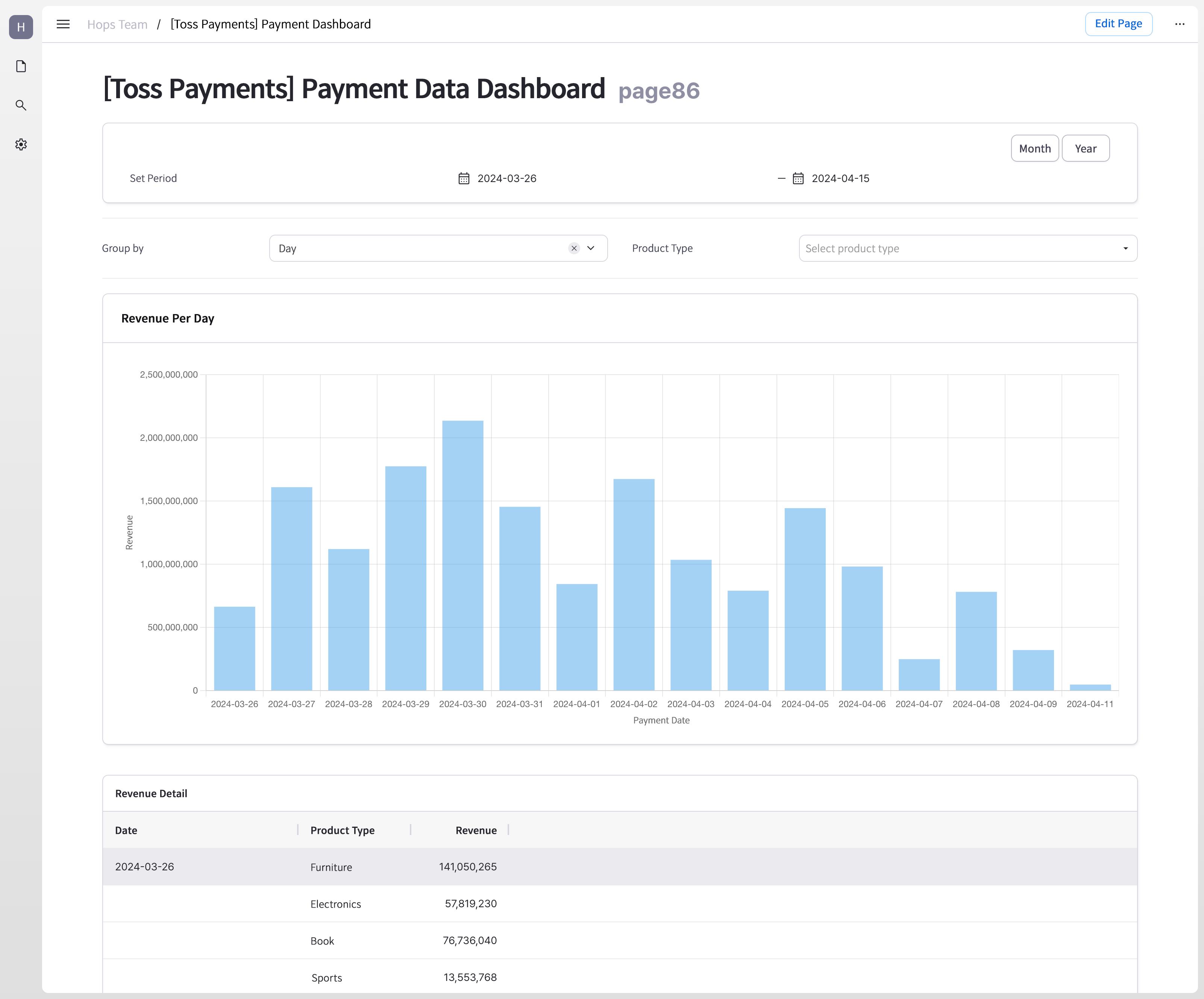
Below is the payment dashboard screen from our recently developed Toss Payments integration template.

Conclusion
I've provided a brief introduction to planning backoffice systems based on data relationships. If you're unsure about what information to display or which pages to create while planning your backoffice, feel free to contact me.
From information architecture to screen layout, we'd love to discuss any admin-related concerns you have.
Please schedule a time through this link.
