홉스를 개밥 먹기 하기 위해 만들게 된 스타트업 대시보드 개발기를 공유합니다.
저는 최근에 Typed를 만들고 있는 비즈니스캔버스에서 개최한 Essential^ 웨비나에 참여하게 되면서 GTM(Go-To-Market)에 대해 더 많이 알게 되었습니다.
웨비나 도중 비즈니스캔버스 전략팀에서 스타트업 정보를 조사하여 작성하신 스타트업 대동여지도에 대해서 소개해주셨는데요. 스타트업이 Typed가 많이 사용한다는 점은 알고 있었지만 고객을 자세히 조사하시고 잠재 고객들을 분류하시는 방법이 아주 명확해 깊게 감명을 받았습니다.
홉스는 저같이 스타트업에서 제품 개발을 담당하며 내부 도구도 동시에 개발해야 하는 많은 프로그래머가 사용하길 바라면서 만들고 있는데요. 우리 팀도 비슷한 자료가 있다면 저와 비슷한 문제를 가지고 있는 팀을 잘 찾아내고 만나는 데 엄청난 도움이 되겠다고 생각했습니다.
물론 엑셀이나 좋은 CRM 서비스를 사용해서 만들어 볼 수 있었지만, 홉스를 더 잘 만들기 위해 직접 홉스로 만들어 보기로 했습니다.
데이터베이스 생성하기
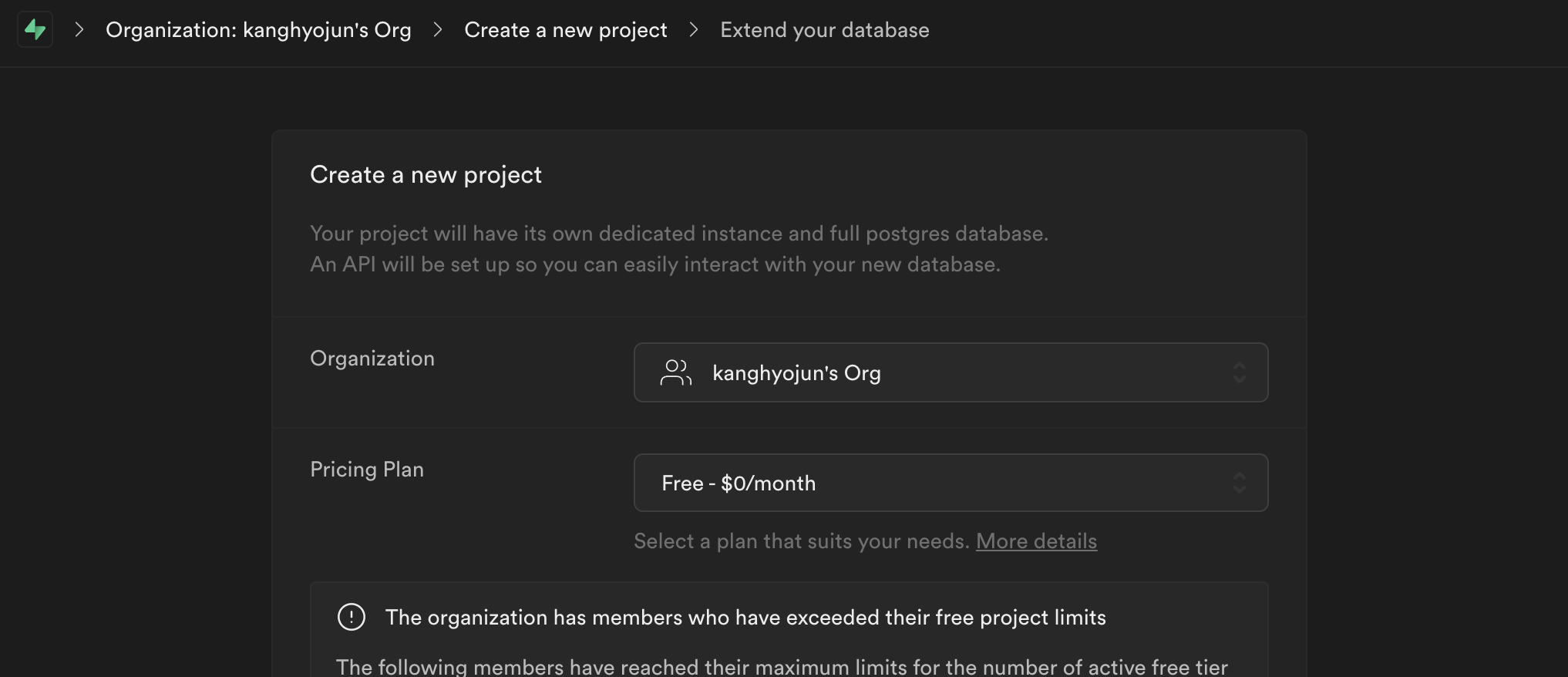
데이터베이스부터 구축하기로 했는데요. 저는 PostgreSQL을 꽤 오랫동안 사용해 오고 있습니다. 빠르게 PostgreSQL 데이터베이스 서버를 생성하려면 AWS 콘솔을 통해 RDS 인스턴스를 생성할 수 있겠지만, 테라폼을 적용하여 코드로 관리되고 있는 AWS 인프라에 제품과 관련이 적은 코드를 추가하고 싶지 않았습니다. 요즘 이런 가벼운 작업에는 Supabase를 많이 사용하고 있습니다.
Supabase
Supabase는 Firebase의 오픈 소스 대체제입니다. 제가 가벼운 데이터 작업에 사용하기 좋다고 느낀 이유는 Supabase의 흥미로운 구조 때문인데요. PostgreSQL 위에 다른 여러 개의 오픈 소스를 조합하여 kong이라는 API Gateway를 통해 Firebase의 기능을 대체하여 풍부한 기능을 제공하지만 동시에 Supabase 내부에서 사용하고 있는 PostgreSQL 서버를 사용자가 직접 접근하여 사용할 수 있습니다.
저는 이 기능과 Edge function을 이용해서 홉스에 사용할 만한 간단한 데이터 셋이나 API 서버 등을 만들어 오곤 했습니다. 그래서 이번에도 다시 Supabase의 도움을 받기로 했습니다.
나중에 Edge function에 관해서도 소개해드릴 수 있으면 좋겠네요.

더 자세한 내용은 Supabase 문서를 확인하시면 됩니다. 데이터베이스 생성부터 테이블 스키마 설정까지 Supabase 웹 인터페이스를 통해 완료했습니다.
데이터 소스 연결하기
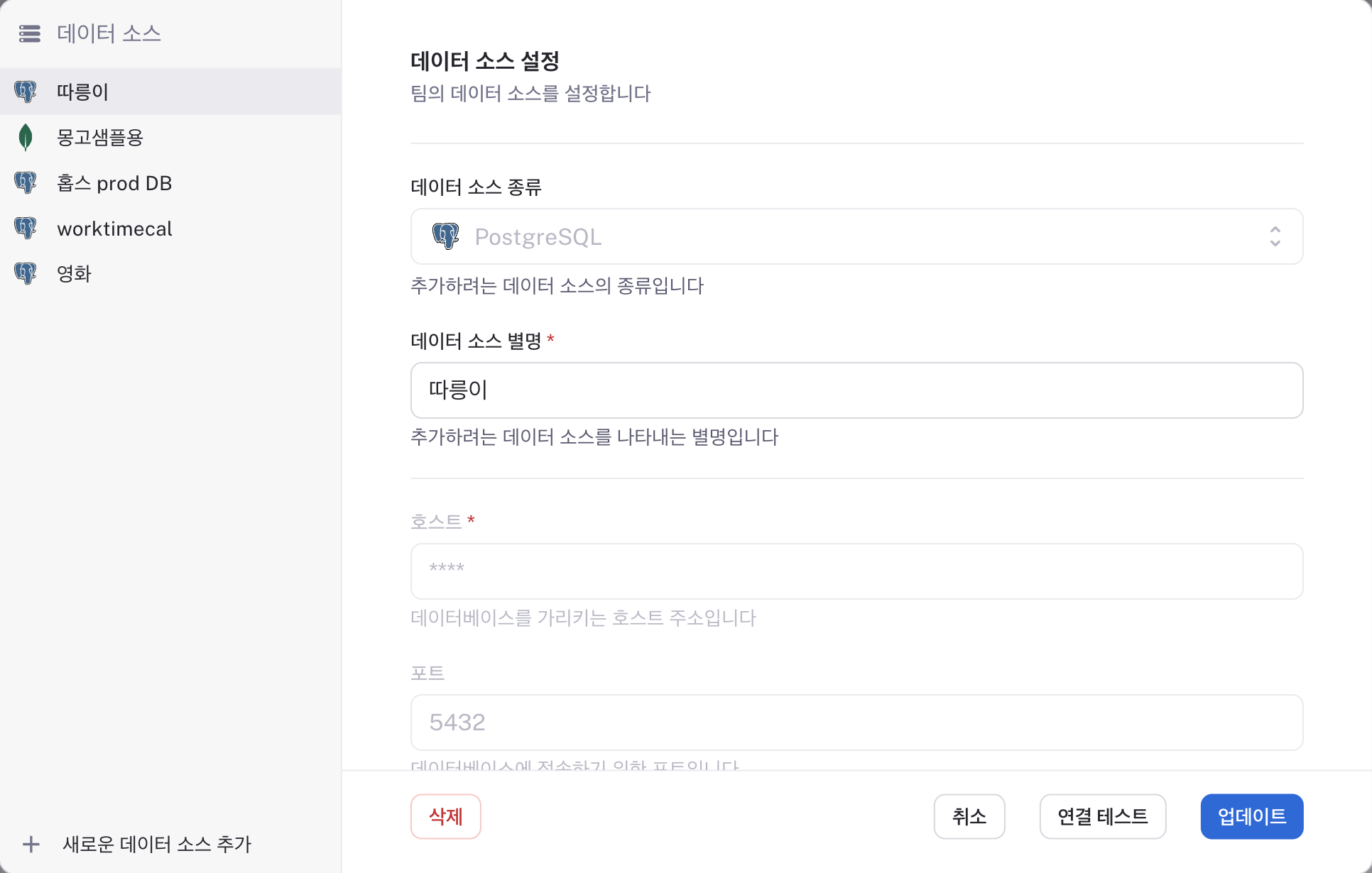
홉스에서는 다양한 서비스와 홉스를 쉽게 통합할 수 있도록 데이터 소스를 제공합니다.

위에서 언급한 것처럼 Supabase는 데이터 저장을 하기 위해 PostgreSQL을 사용하고 직접 이 PostgreSQL 서버에 접근할 수 있는 연결 정보를 제공하기 때문에 Supabase의 연결 정보를 입력하면 바로 Supabase 데이터베이스를 홉스에서 사용할 수 있습니다.
페이지 만들기
추가 페이지 만들기
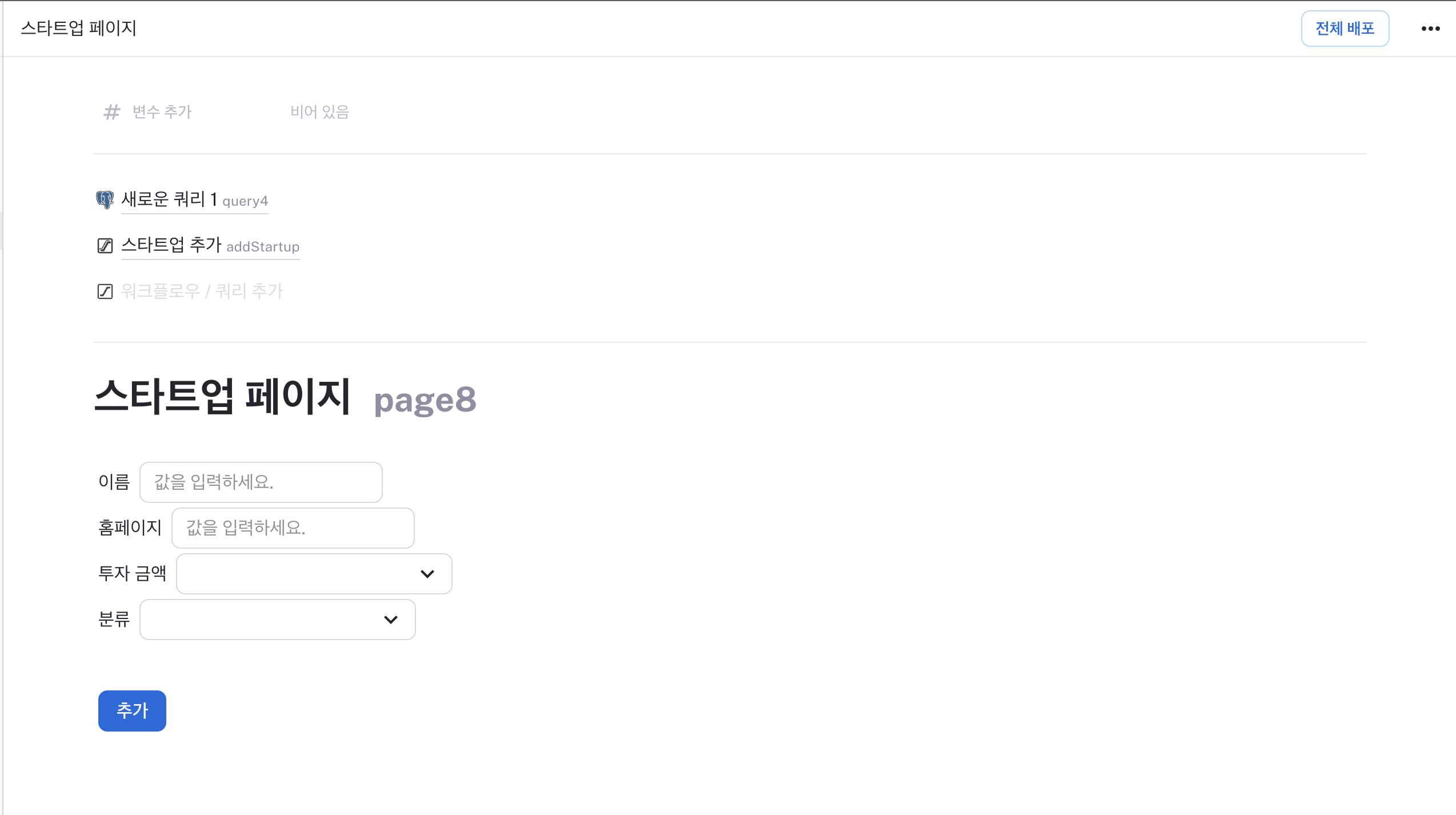
스타트업 정보를 저장하기 위해 텍스트필드와 셀렉트로 UI를 만들기로 결정했습니다. 홉스에서는 여러 종류의 UI 컴포넌트를 /를 입력하여
추가할 수 있습니다.

스타트업의 이름과 홈페이지, 대략적인 투자 금액의 범위, 스타트업의 카테고리를 입력할 수 있도록 했습니다.
스타트업의 카테고리의 경우 데이터베이스의 값을 미리 넣어두고 그중에서 선택하는 식으로 구성할 수 있었지만 앞으로 어떤 카테고리가 더 추가될지 알기 어려워서 일반 텍스트로 추가할 수 있도록 만들었습니다.
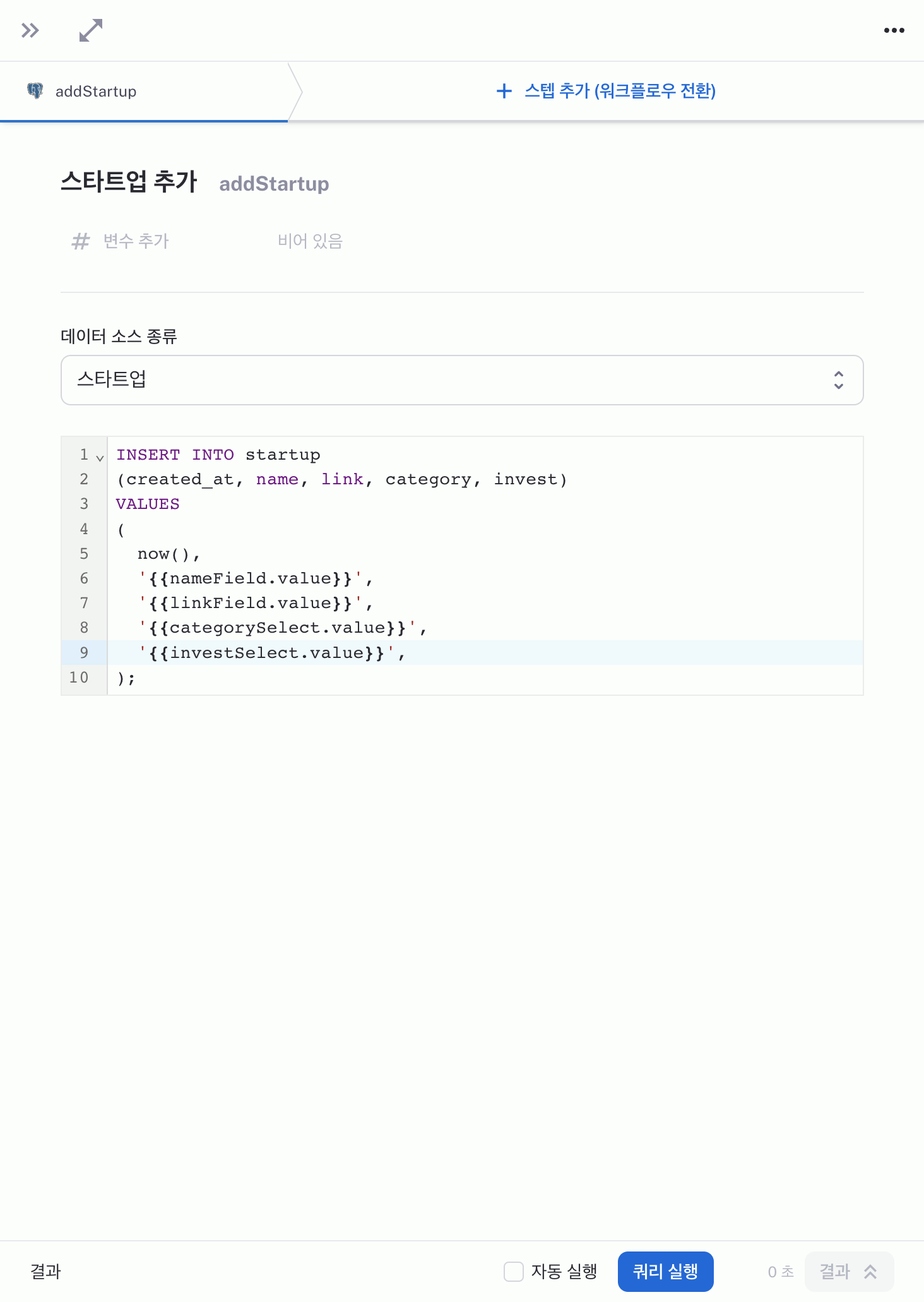
텍스트필드와 셀렉트에 입력한 값은 쿼리에서 바로 사용할 수 있습니다.

SQL 쿼리에서는 템플릿과 함께 컴포넌트값을 사용할 수 있습니다.
componentName.value로 필드에 입력한 값을 가지고 올 수 있기 때문에 INSERT문을 간단하게 작성했습니다.
스타트업의 데이터를 추가 했으니 이제 데이터를 볼 수 있는 화면도 만들어 보겠습니다.
조회 페이지 만들기
곧 페이저 컴포넌트는 추가될 예정이지만, 당장 테이블의 자료를 적당한 수준으로 보기 위해 셀렉트와 텍스트필드로 페이저를 대체하여 만들었습니다. 추가로 스타트업 이름과 투자 범위로 필터링하기 위해 여러 개의 필드를 추가하니 필드가 세로로 너무 길어져서 다단으로 가로로 필드를 배치했습니다.

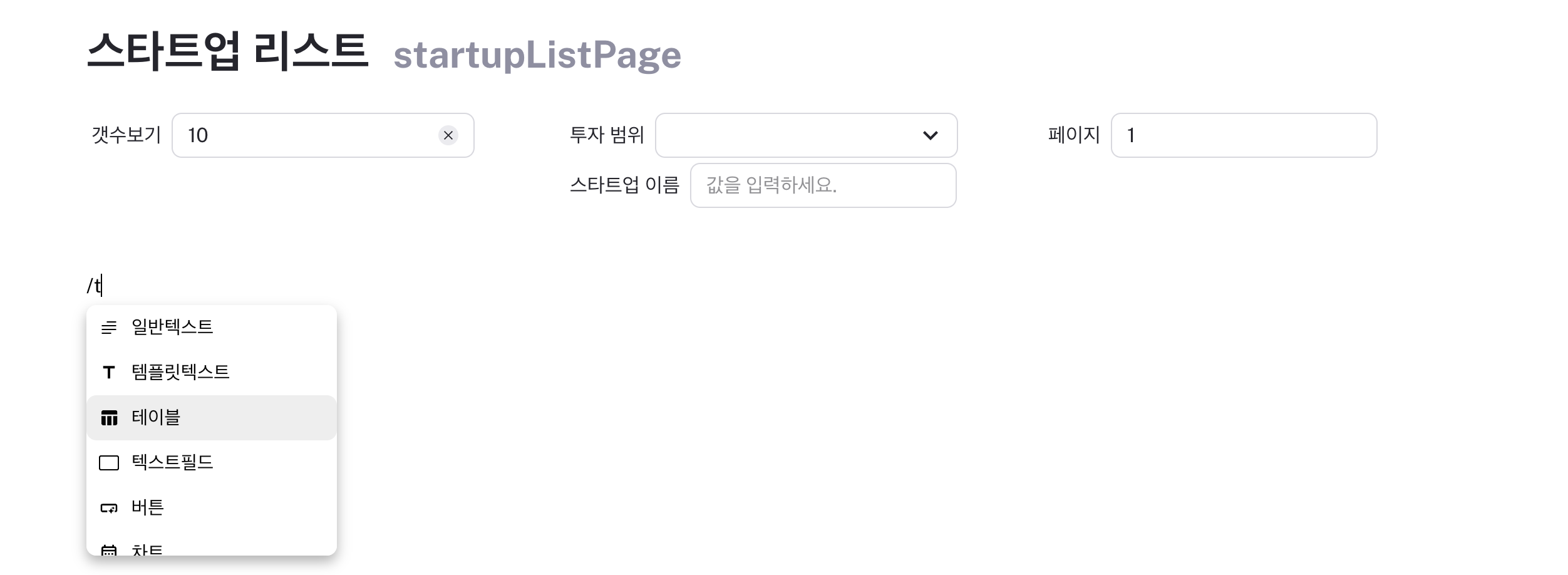
테이블을 추가하기 위해 /t를 입력해서 찾았습니다. 홉스의 컴포넌트들은 한글 이름으로도 검색이 가능하지만 영어 이름으로도 검색할 수 있습니다.
예를 들어 테이블 컴포넌트의 경우 /테이블와 /table 두 가지의 명령어로 찾아서 추가할 수 있습니다. 저는 항상 영어 이름으로 찾는 게 버릇이 되었네요.
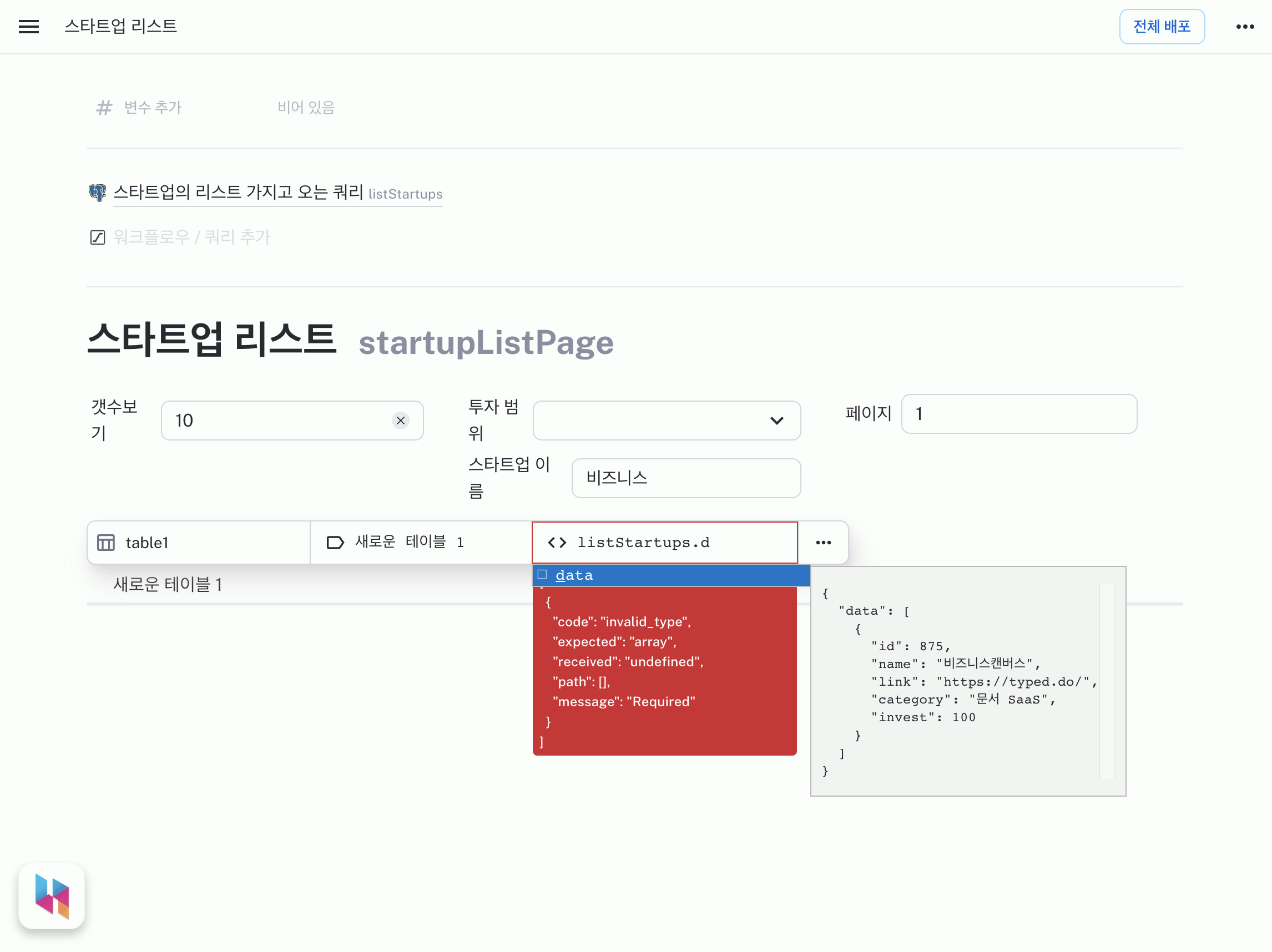
쿼리의 값은 queryname.data로 가지고 올 수 있습니다. SQL의 결괏값은 { data: <queryresult> } 형태이기 때문에 listStartup.data.data
로 가지고 올 수 있습니다. 코드나 템플릿을 입력하는 곳은 자동 완성 팝업을 통해 입력해야 할 값이나 결괏값의 미리 보기가 가능합니다.
자동 완성과 결괏값 미리보기를 통해 쉽게 쿼리를 컴포넌트에 연결할 수 있습니다.

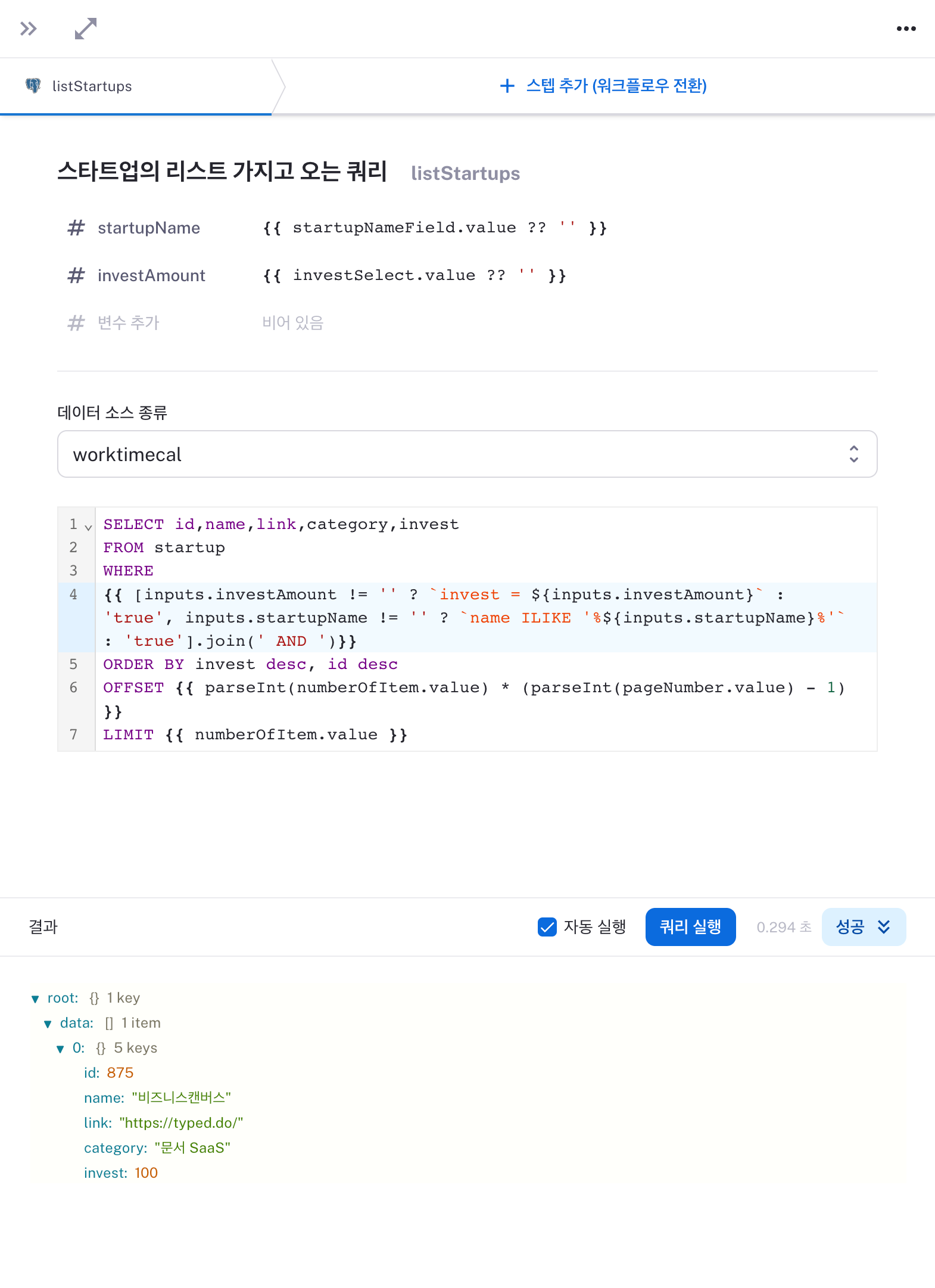
추가 SQL을 만들 때와 비슷하게 템플릿을 사용해서 조회 SQL을 작성했습니다. 이번엔 조금 복잡한 SQL이 필요했기 때문에 변수도 사용해서 코딩했습니다.
쿼리에서 변수는 inputs라는 이름으로 접근할 수 있습니다. 여러 번 사용할 만한 값들을 변수로 저장해서 쿼리에서 사용할 수 있습니다.

템플릿 내부는 JavaScript를 사용할 수 있기 때문에 간단한 스크립팅이나 함수 사용이 가능합니다. parseInt를 사용해 숫자 연산을 하거나,
Array.join()을 사용해서 SQL 조건문을 동적으로 생성할 수 있습니다.
이름과 투자 범위를 필터링할 수 있는 조건문 생성과 페이징을 위한 데이터 수 처리는 템플릿 내부 스크립팅으로 해결했습니다.

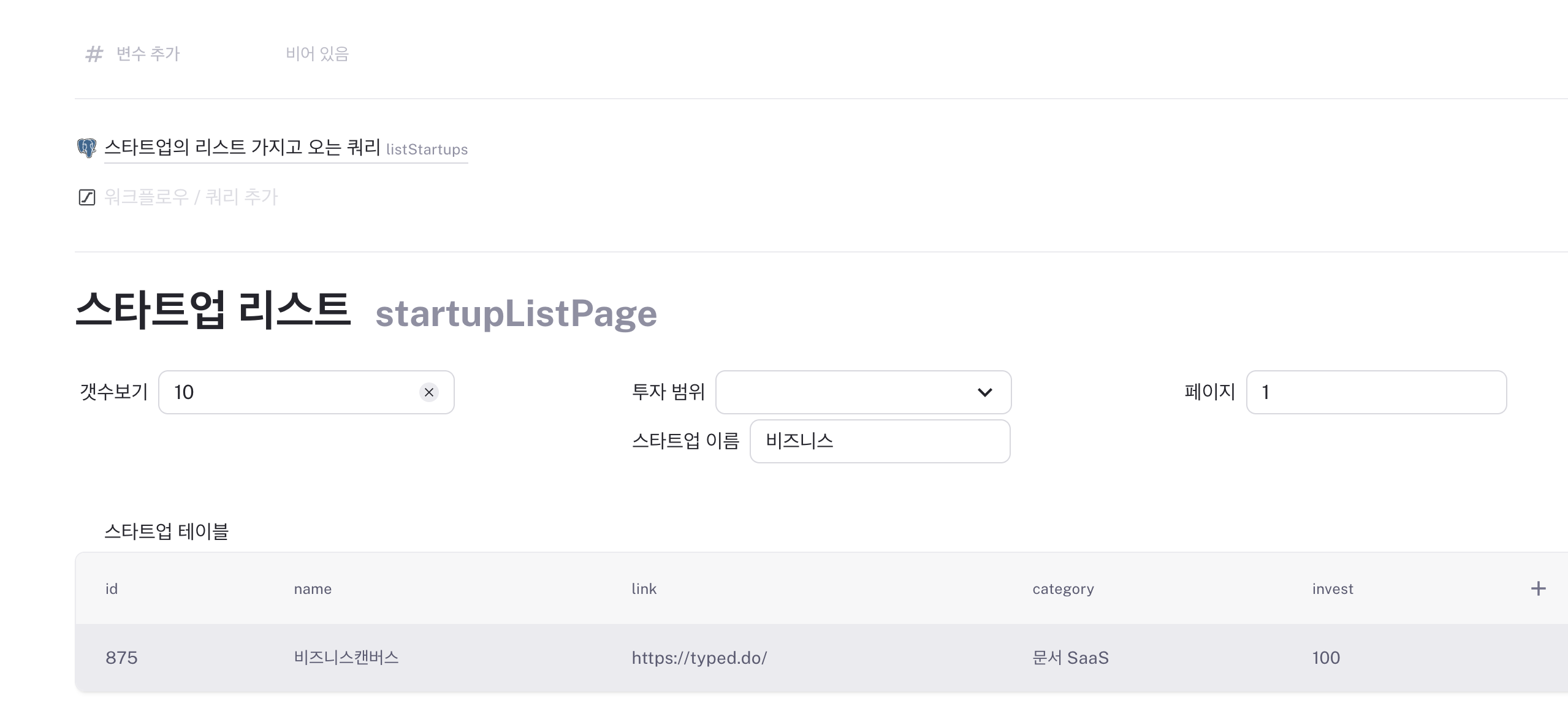
짜잔, 꼭 필요한 비즈니스 로직을 위한 코드만을 작성하여 추가와 조회가 가능한 대시보드를 만들어 냈습니다. 앞으로도 모든 프로그래머분이 10배 이상 쉽고 빠르게 내부 도구를 만들어 낼 수 있도록 홉스를 만들고 성장시키도록 하겠습니다.
앞으로 할 일 // TODO
사실 이 스타트업 데이터베이스를 통해 내부 도구 만들어 내는데 시간을 투자할 수 없어 문제를 겪고 계신 분들을 만나 뵙고 싶습니다. 그렇게 하기 위해선 연락처 추가, 메일 보내기, 미팅 노트 작성하기 등 아직 만들어야할 기능들이 많습니다.
홉스를 통해서 많은 스타트업 프로그래머와 종사자분들을 만나기를 바랍니다. 🤭
혹시 내부 도구를 만들어야 하는데 시간이 없으셔서 만들지 못하고 계신다면 알려주세요! 홉스가 가장 쉽고 빠르게 만들 방법을 제시하겠습니다. 감사합니다.
정보 설계부터 화면 구성까지 어드민에 관한 고민이라면 무엇이든 이야기 나누고 싶습니다.
이 링크에서 일정을 잡아주세요.
